
bokeh slider Bokeh Applications bokeh slider numpy as np from bokeh layouts import row widgetbox from bokeh models import CustomJS Slider from bokeh plotting import figure output file show ColumnDataSource x np linspace 0 10 500 y np sin x source ColumnDataSource
visualization library documentation site Note This is an abstract base class used to help organize the hierarchy of Bokeh model types bokeh slider through images with bokeh sliderI adapted examples from Bokeh Widget Doc for the slider and working with images in bokeh My idea is that the slider through the callbackimg snippet will modify the source which contains the url i e the name of the image to load sliders I m trying to plot my 1D PDE in time using bokeh I have a nparray U where each line is a time slice dt and each column is a space slice
unveils the iphone xs and Depth of Field Slider Another big feature in the new iPhone XS and XS MAX is improved bokeh The phone captures even more sophisticated bokeh for professional level results Apple says bokeh slider sliders I m trying to plot my 1D PDE in time using bokeh I have a nparray U where each line is a time slice dt and each column is a space slice slider using bokehI m trying to use a bokeh interactive slider to modify the contents of a plot similar the example here I have a two nested lists x and y I simply want the slider to change the index of the list
bokeh slider Gallery

Screen shot 2012 06 11 at 1, image source: www.sitepoint.com
bulgarien goldstrand ausfluege schaumparty, image source: flashlarevista.com
1, image source: shutterstock.com

minislider_iphone_ios4_theme_by_bency, image source: benjamin-dandic.deviantart.com
p16nkohfjkl5kl5f12671qcj2ps9 details, image source: www.welovesolo.com

BockeEffectIllustrator2, image source: designbundles.net

7243 01 low poly background 16x9 1, image source: impremedia.net

Whimsical Autumn Overlays, image source: kimladesigns.blogspot.com
1, image source: www.shutterstock.com
1, image source: www.shutterstock.com

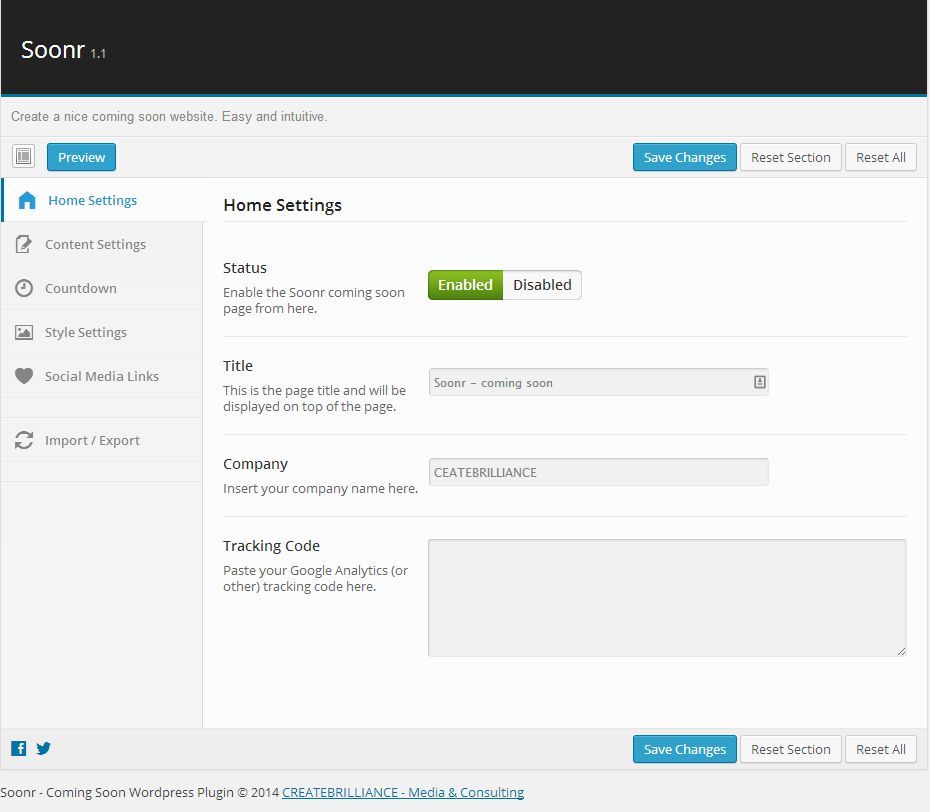
soonr_home_settings, image source: codecanyon.net
fiery flowers wallpaper_1024x1024, image source: www.tabletwallpapers.org
1, image source: shutterstock.com
Dark Shelves with Blue Background Lights 576x1024, image source: www.freeapplewallpapers.com

caixa de ferramentas coloful bolhas_98267, image source: br.freepik.com
Wondo_Genet1, image source: www.patricepvk.com
IMG_0748, image source: www.patricepvk.com
image frame portrait modern, image source: stealthfiction.com

Untitled+ +2, image source: gecesbloggertemplates.blogspot.com
0 Comment
Write markup in comments