bokeh json Provide a functions and classes to implement a custom JSON encoder for serializing objects for BokehJS The primary interface is provided by the serialize json function which uses the custom BokehJSONEncoder to produce JSON output In general functions in this module convert values in the following way bokeh json a very simple The following code is a very simple bokeh server example retrieved from the Specifying output server section It works and I get a Bokeh plot on my browser if I run bokeh serve in one terminal and
bokeh core json encoder py Fetching contributors Cannot retrieve contributors at this time Raw Blame History 217 lines 158 sloc 7 16 KB Provide a functions and classes to implement a custom JSON encoder for serializing objects for bokeh json bokeh pydata en 0 11 1 docs reference document htmlbokeh document The document module provides the Document class which is a container for all Bokeh objects that must be reflected to the client side BokehJS library bokeh pydata en 0 11 1 docs user guide geo htmlGeoJSON Datasource GeoJSON is a popular open standard for representing geographical features with JSON It describes points lines and polygons called Patches in Bokeh as a collection of features Each feature can also have a set of properties
Python27 lib site packages bokeh document pyc in to json self 730 this is a total hack to go via a string needed because 731 our BokehJSONEncoder goes straight to bokeh json bokeh pydata en 0 11 1 docs user guide geo htmlGeoJSON Datasource GeoJSON is a popular open standard for representing geographical features with JSON It describes points lines and polygons called Patches in Bokeh as a collection of features Each feature can also have a set of properties bokeh pydata en 0 10 0 docs reference plot objects htmlbokeh document The document module provides the Document class which is a container for all Bokeh objects that mustbe reflected to the client side BokehJS library class Document json objs None
bokeh json Gallery

interactive visualization with bokeh sf python meetup 18 638, image source: www.slideshare.net

interactive visualization with bokeh sf python meetup 19 638, image source: www.slideshare.net

density_with_fill, image source: exceptionshub.com
)
1, image source: www.phpsourcecode.net

panda, image source: dev.socrata.com
mongolab, image source: importdigest.co.uk
392x696bb, image source: itunes.apple.com

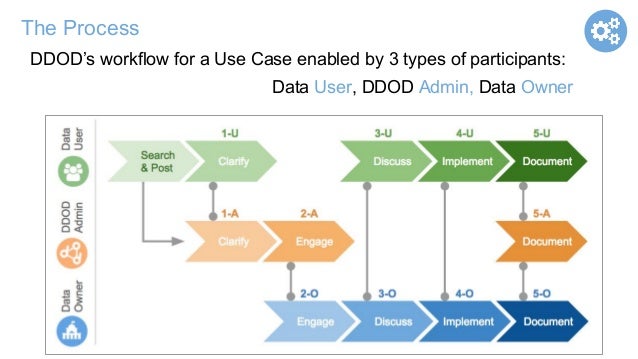
ddod the lean startup approach to open data 10 638, image source: www.slideshare.net

TEO2z, image source: stackoverflow.com

hassle free data science apps with bokeh webinar 21 638, image source: de.slideshare.net
10_ostern window color vorlagen malvorlagen, image source: www.phpsourcecode.net

interactive visualization with bokeh sf python meetup 22 638, image source: de.slideshare.net
emotional, image source: nycdatascience.com
687474703a2f2f74726966616374612e6769746875622e636f6d2f766567612f696d616765732f626172312e706e67, image source: www.4answered.com
staticmap?center=Austin%2C+Texas%2C+United+States&key=AIzaSyDTGQ8g98f3gd_1o0aFRn0Hy05tbFLvvns&maptype=terrain&scale=2&size=600x600, image source: www.toptal.com
bbc, image source: prcweb.co.uk
vtac_2014, image source: yznotes.com

jquery_css3_07, image source: speckyboy.com

0 Comment
Write markup in comments