
bokeh y axis chart with two Yes now it is possible to have two y axes in Bokeh plots The code below shows script parts significant in setting up the second y axis to the usual figure plotting script bokeh y axis display Bokeh Display Additional Y Axis Label with Multiple Y Axis on the Same Side Ask Question up vote 2 down vote favorite I have a graph which is to display multiple lines on 4 different y axis scales When I add a second y axis to a side only the label of the first axis is displayed X and Y axis labels for Bokeh figure 1 Large
the code below an extra y axis is created and placed on the right side of the figure The x3 and y3 data are plotted against the y axis on the right side of the figure instead of the normal left side When the y3 data is small the bokeh y axis cannot figure out how to re assign the y range value for charts running in bokeh server I much be missing something basic I m currently running with bokeh 0 5 2 49 gf5a107a due to the axis styling issues in bokeh 0 5 2 figure to modify label axis label position where to place the axis either left or right log logical or integer if TRUE a log axis with base 10 is used if an integer a log axis with base of that integer will be used
are constraint to 1 2 but the axis limits are still 1 3 If this is the expected behavior then maybe I should rephrase my question to how do I rescale the figure such that the x axis only runs from 1 to 2 in the above example bokeh y axis figure to modify label axis label position where to place the axis either left or right log logical or integer if TRUE a log axis with base 10 is used if an integer a log axis with base of that integer will be used Visual Attributes The text styling of axis labels is controlled by a TickFormatter object configured on the axis formatter property Bokeh uses a number of ticker formatters by default in different situations BasicTickFormatter Default formatter for
bokeh y axis Gallery

bokeh, image source: srimano.blogspot.com

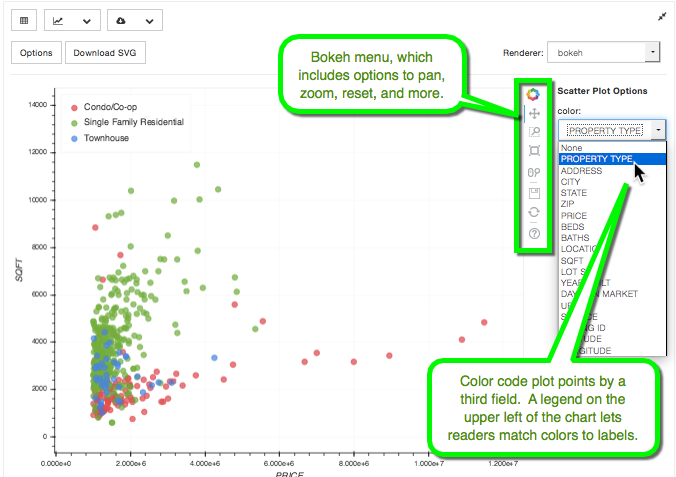
bokeh_scatter_example, image source: content-dsxlocal.mybluemix.net

lLAQw, image source: stackoverflow.com

y5O0b, image source: stackoverflow.com
Multiple_Plots, image source: www.analyticsvidhya.com

250px Polar_graph_paper, image source: commons.wikimedia.org

mtf sagittal meridional contrast resolution chart, image source: fstoppers.com
sync ringtones to iphone via itunes, image source: tubefilesyw.cf

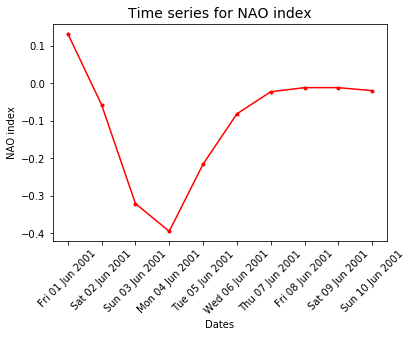
sample_data_ts_customized, image source: annefou.github.io

nqDmU, image source: www.4answered.com
bicycle wheel in summer green grass meadow field close up detail sunset gd7y2w, image source: www.alamy.com

80410996 21b4 d137 3d6e 141c893b8015, image source: qiita.com

sejm xy, image source: marcinciura.wordpress.com
raspberry pi programming pillow, image source: statkclee.github.io
0 Comment
Write markup in comments