
bokeh datatable bokeh pydata en 0 10 0 docs reference models widgets tables htmlclass DataTable kwargs Bases bokeh models widgets tables TableWidget Two dimensional grid for visualisation and editing large amounts of data columns property type List Instance TableColumn The list of child column widgets editable bokeh datatable datatable with I want to display a DataTable in bokeh wich cells are either red or orange according to the text content of the cell For example if the cell contains the
examples linked below all show off usage of the Bokeh server The Bokeh server provides a place where interesting things can happen data can be updated to in turn update the plot and UI and selection events can be processed to trigger more visual updates at the Bokeh NBViewer Gallery bokeh datatable datatable glyph Bokeh Datatable Glyph Taptool callback inconsistency 0 12 15 0 13 0 Ask Question up vote 0 down vote favorite The code below works in 0 12 15 Even after using the taptool callbacks from the datatable to the label still works Legends can be configure to allow for easily hiding or muting corresponding glyphs Adding Widgets Bokeh comes with a rich set of widgets that can be used with either client side JavaScript callbacks or with real python code in a Bokeh
to Bokeh Bokeh is an interactive visualization library that targets modern web browsers for presentation Its goal is to provide elegant concise construction of versatile graphics and to extend this capability with high performance interactivity over very large or streaming datasets bokeh datatable Legends can be configure to allow for easily hiding or muting corresponding glyphs Adding Widgets Bokeh comes with a rich set of widgets that can be used with either client side JavaScript callbacks or with real python code in a Bokeh a Bokeh DataTable using multiple filter widgets Runs in a Jupyter notebook bokeh datatable filtered py
bokeh datatable Gallery

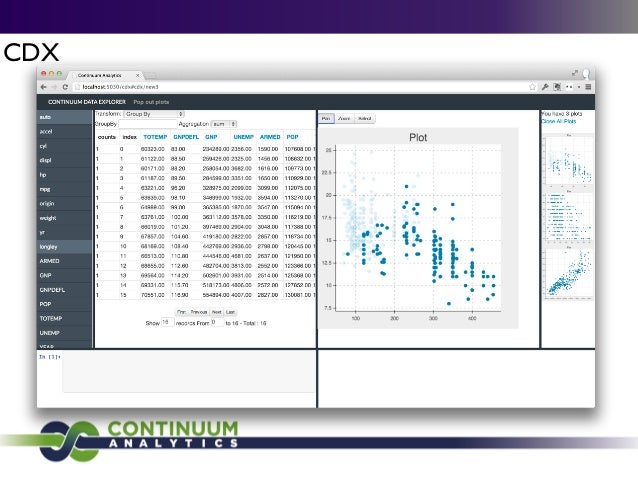
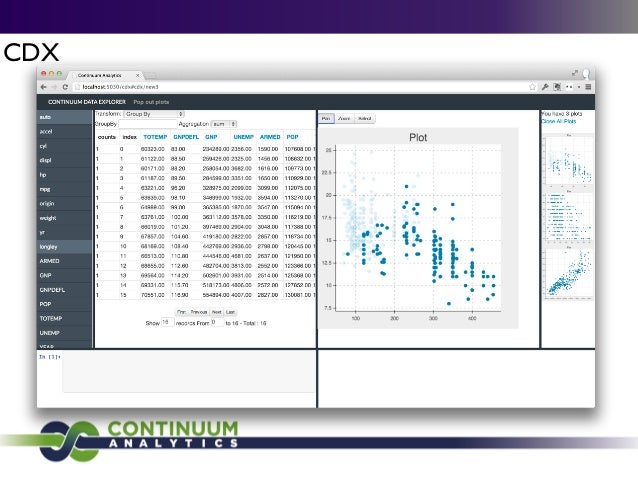
london level39 65 638, image source: www.slideshare.net
0 Comment
Write markup in comments