
bokeh interactive makes it simple to add certain kinds of linked interactions between plots such as linked ranges when panning and zooming or linked highlighting when making selections Interactive Legends Bokeh Legends can be configure to allow for easily hiding or muting corresponding glyphs bokeh interactive Bokeh server provides a place where interesting things can happen data can be updated to in turn update the plot and UI and selection events can be processed to trigger more visual updates An interactive query tool for a set of IMDB data
interactive In the previous chapter we learned about the Bokey library and how to plot Graph using Bokeh It is recommended to check the previous note before reading this one Bokeh HackerEarth is a global hub of 1 5 million developers For enterprises HackerEarth is a software provider for innovation management technical recruitment bokeh interactive is an interactive visualization library for Python that enables beautiful and meaningful visual presentation of data in modern web browsers With Bokeh you can quickly and easily create interactive plots dashboards and data applications bokehIf you love Python and want to impress your clients or your employer with impressive data visualization on the browser Bokeh is the way to go This course is a complete guide to mastering Bokeh which is a Python library for building advanced and modern data visualization web applications
Applications This site hosts examples of applications built using Bokeh a library for building data visualizations and applications in the browser from Python and other Interactive weather statistics for three cities Source code weather bokeh interactive bokehIf you love Python and want to impress your clients or your employer with impressive data visualization on the browser Bokeh is the way to go This course is a complete guide to mastering Bokeh which is a Python library for building advanced and modern data visualization web applications viz bokehBokeh is an interactive Python library for visualizations that targets modern web browsers for presentation Its goal is to provide elegant concise construction of novel graphics in the style of D3 js and to extend this capability with high performance interactivity over very large or streaming datasets
bokeh interactive Gallery
background, image source: shellpoint.org

th?id=OGC, image source: gfycat.com

maxresdefault, image source: www.youtube.com
maxresdefault, image source: www.youtube.com

maxresdefault, image source: www.youtube.com
stock_texture___green_bokeh_by_rockgem d5rdlre, image source: rockgem.deviantart.com

maxresdefault, image source: www.youtube.com

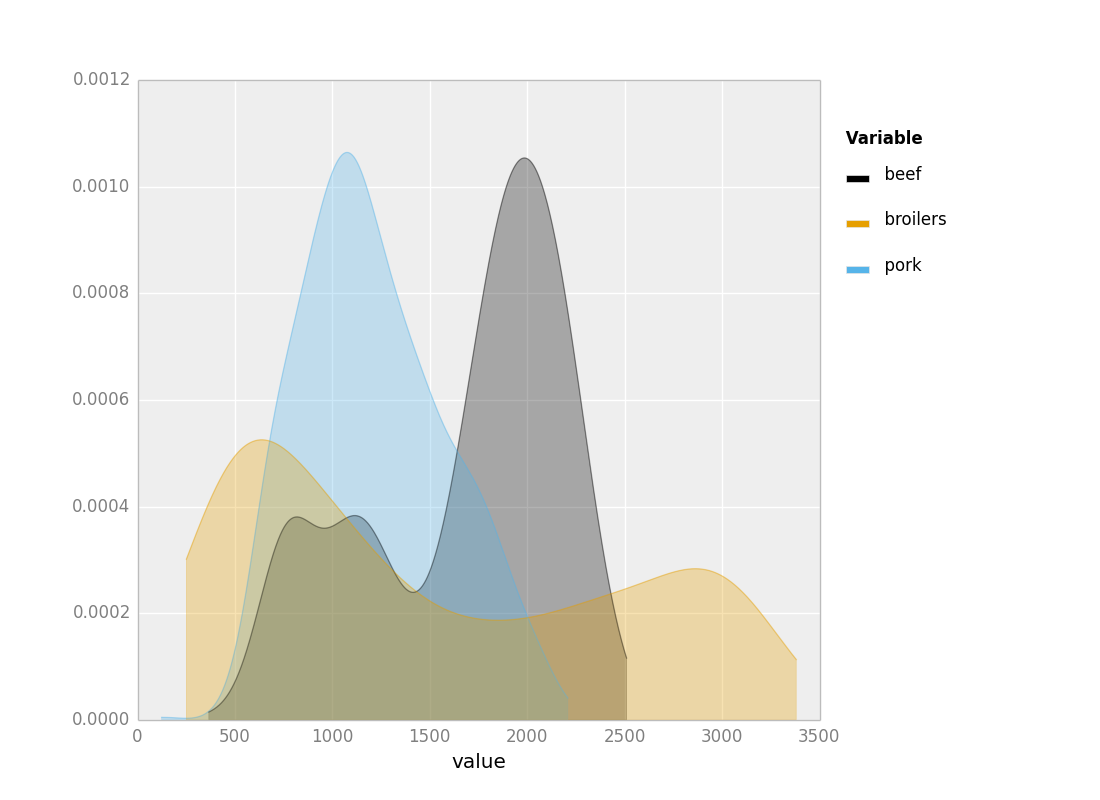
density_with_fill, image source: stackoverflow.com
bokeh_png_amarillo_by_andreituu d5d3gvr, image source: andreituu.deviantart.com

christmas wallpaper 24, image source: newevolutiondesigns.com

maxresdefault, image source: www.youtube.com
fallout 4 depth of field 001 standard, image source: images.nvidia.com

maxresdefault, image source: www.youtube.com
snowflakes__christmas_background__by_redcozy d5o5ipx, image source: redcozy.deviantart.com

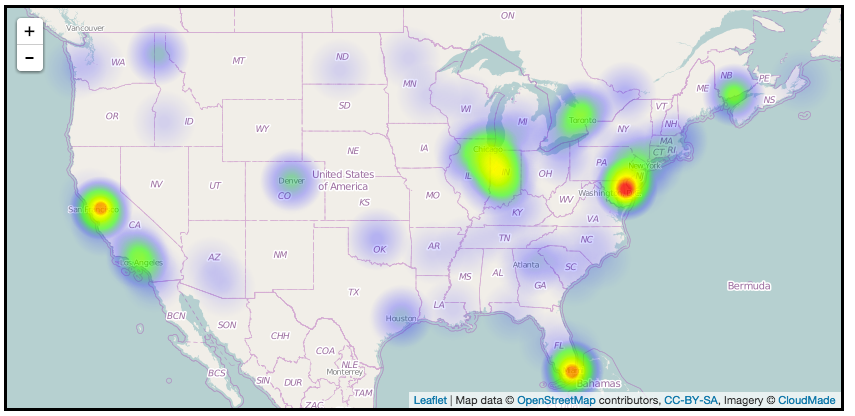
heatmapjs, image source: dev.socrata.com
festive celebration background colorful balloons confetti decoration 51360733, image source: dreamstime.com
papers, image source: iphone6papers.com

maxresdefault, image source: www.youtube.com
0 Comment
Write markup in comments