bokeh xaxis radius is always measured along the cartesian y axis for pointy top orientation and along the cartesian x axis for flat top orientation If the aspect ratio of the underlying cartesian system is not 1 1 then the tiles may be squished in one direction bokeh xaxis bokeh plotting import figure from bokeh models tickers import FixedTicker p figure no additional tick locations will be displayed on the x axis p xaxis ticker FixedTicker ticks 10 20 37 4
Mathis Setting xaxis bounds is the correct way to do it I just tried adding a line xaxis bounds 1 7 to examples plotting iris py before the bokeh xaxis figure to modify label axis label position where to place the axis either above or below log logical or integer if TRUE a log axis with base 10 is used if an integer a log axis with base of that integer will be used cannot figure out how to re assign the y range value for charts running in bokeh server I much be missing something basic I m currently running with bokeh 0 5 2 49 gf5a107a due to the axis styling issues in bokeh 0 5 2
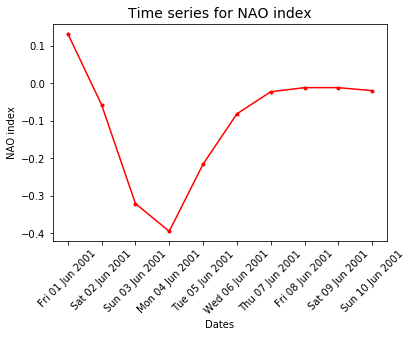
am experimenting with time plots such as this example from bokeh Is it possible to create minor ticks for the x axis I tried all the different options inside p xaxis minor but none seemed useful Here s the code from example import bokeh xaxis cannot figure out how to re assign the y range value for charts running in bokeh server I much be missing something basic I m currently running with bokeh 0 5 2 49 gf5a107a due to the axis styling issues in bokeh 0 5 2 datetime axis The x axis is datetime displaying a user defined number of days the date range defaults to 31 days Without defining any tick parameters in Bokeh the number of major ticks defaults to 5 as shown on the live web app here
bokeh xaxis Gallery

Lu5rG, image source: stackoverflow.com

rydJP, image source: stackoverflow.com

E0LkQ, image source: stackoverflow.com

SOey8, image source: stackoverflow.com
6683279?v=4, image source: github.com

sample_data_ts_customized, image source: annefou.github.io
586070 20160527105612178 1156306680, image source: www.cnblogs.com
0 Comment
Write markup in comments