
bokeh subplots the mailing list I am using Bokeh 0 7 0 to generate a gridplot with hover When I hover on one point within one of the subplots text tips are displayed on all of the subplots which is nice but the location of the text tip is only accurate for the subplot where the mouse is hovering in top right plot in the image attached bokeh subplots widgets to So I m trying to create a 6x6 grid of of plots where each plot has multiple lines I want to add Bokeh s CheckboxGroup widget to be able to toggle lines on and off for all of the plots I m having trouble figuring out how to link the widget to all plots When I run this code the widget all plots I am able to only toggle for the last plot
bokeh pydata en 0 10 0 docs user guide layout htmlBokeh also provides a gridplot function that can be used to arrange Bokeh Plots in grid layout Note that gridplot also collects all tools into a single toolbar and the currently active tool is the same for all plots in the grid bokeh subplots holoviews modules holoviews plotting bokeh plot htmlSource code for holoviews plotting bokeh plot models that were replaced when compositing subplots into a CompositePlot and sets the plot id to match the root level bokeh model subplots self traverse lambda x x GenericElementPlot jakevdp github io blog and the future of visualization in pythonBokeh is an effort to create a ggplot inspired graphics package in Python which can produce beautiful dynamic data visualizations in the web browser Though Bokeh is young and still missing a lot of features I think it s well poised to address the challenges mentioned above
the above figure you can see that the vertical axes of the subplots are not aligned because the labels have different lengths which in turns also changes the scale of the horizontal axis differently for each plot which is troublesom bokeh subplots jakevdp github io blog and the future of visualization in pythonBokeh is an effort to create a ggplot inspired graphics package in Python which can produce beautiful dynamic data visualizations in the web browser Though Bokeh is young and still missing a lot of features I think it s well poised to address the challenges mentioned above bokeh pydataWelcome to Bokeh Bokeh is an interactive visualization library that targets modern web browsers for presentation Its goal is to provide elegant concise construction of versatile graphics and to extend this capability with high performance interactivity over very large or streaming datasets
bokeh subplots Gallery

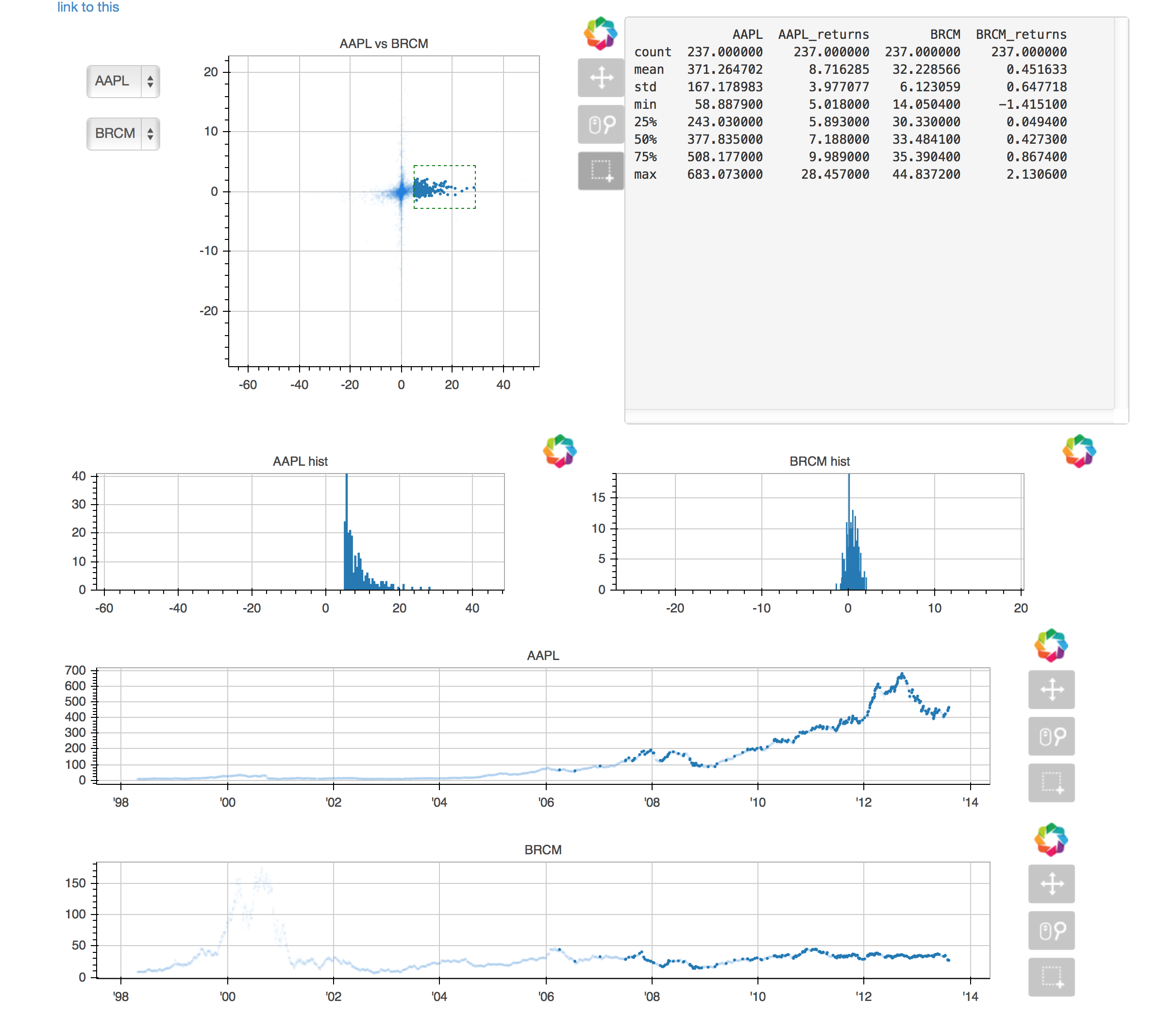
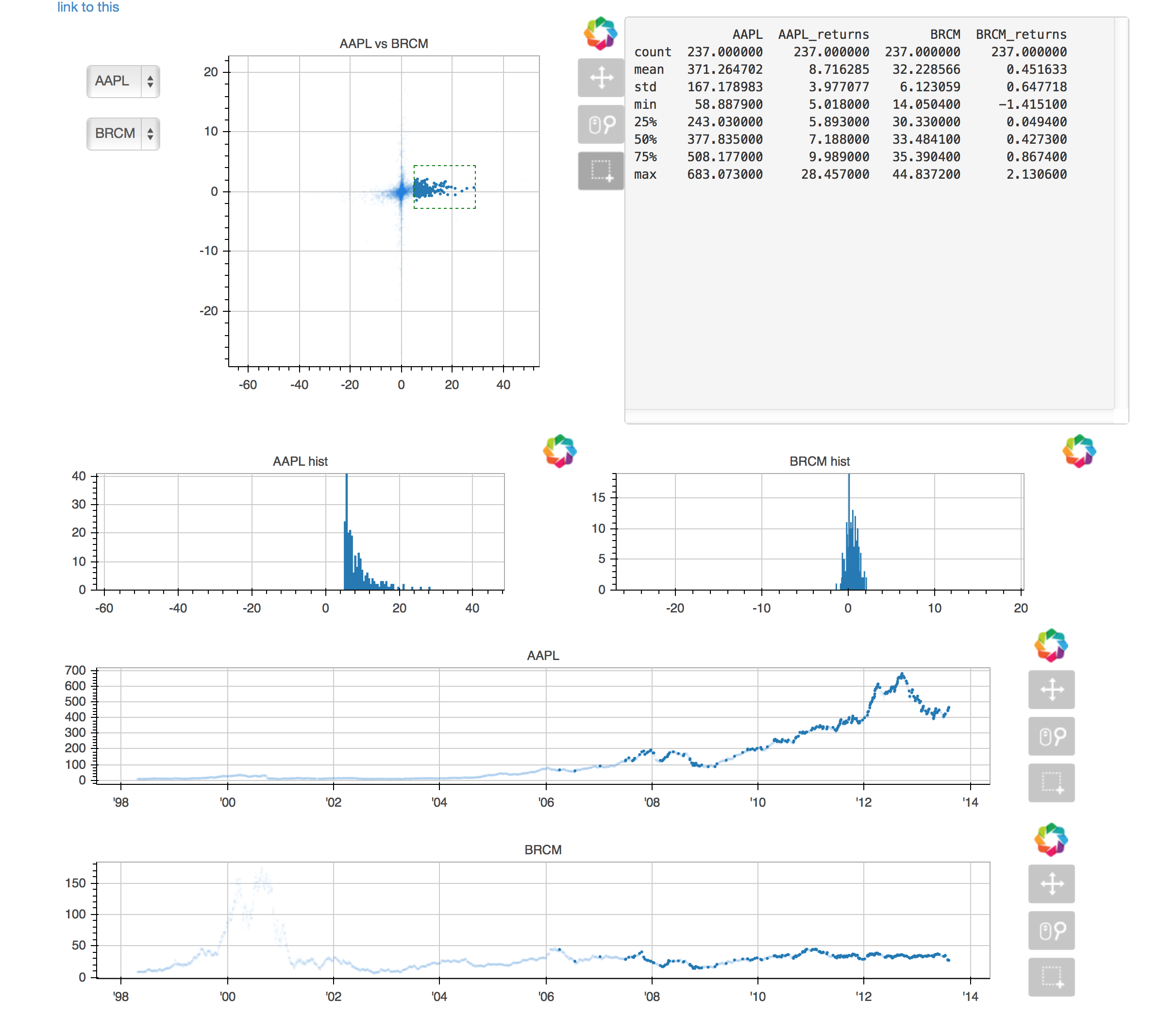
stocks_applet, image source: bokeh.pydata.org

LVLsA, image source: quabr.com

img_lifelines, image source: www.xavierdupre.fr

validation_heatmap_large, image source: bigdata-ny.github.io

https%3A%2F%2Fspeakerd, image source: bkuma.hatena.ne.jp
0 Comment
Write markup in comments